
Particle.jsは、JavaScriptでパーティクルシステムを作成できるライブラリです。パーティクルシステムとは、大量の小さな点(パーティクル)を動かして、煙や炎、雪などの動きを表現する技術です。
今回のアニメーションは、Particle.jsの基本的な使い方を学ぶのにぴったりです。ぜひ、一緒に作ってみましょう!
Particle.jsとは?
Particle.jsは、JavaScriptでパーティクルシステムを作成できるライブラリです。パーティクルシステムとは、大量の小さな点(パーティクル)を動かして、煙や炎、雪などの動きを表現する技術です。
Particle.jsは、以下のような特徴があります。
簡単なAPIで、簡単にパーティクルシステムを作成できる
カスタマイズ性が高く、さまざまな動きを実現できる
ブラウザ上で動作するため、Webサイトやアプリに簡単に組み込める
NyanCatのアニメーションを作ろう!
それでは、NyanCatのアニメーションを作ってみましょう。
まずは、Particle.jsをインストールします。
npm install particle.js
次に、HTMLとJavaScriptを用意します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>NyanCatのアニメーション</title>
</head>
<body>
<div id="container"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/particle-js/3.5.2/particles.min.js"></script>
<script src="script.js"></script>
</body>
</html>
JavaScriptでは、以下のようにコードを記述します。
JavaScript
// Particle.jsの初期化
var particles = new ParticleSystem({
container: document.querySelector("#container"),
particles: {
count: 100,
color: "#ffffff",
size: {
start: 10,
end: 20,
},
speed: {
start: 10,
end: 20,
},
direction: {
start: 0,
end: 360,
},
},
});
// NyanCatの画像をロード
var nyanCat = document.createElement("img");
nyanCat.src = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/f6/Nyan_Cat_2011.png/220px-Nyan_Cat_2011.png";
nyanCat.style.position = "absolute";
// NyanCatをパーティクルに追加
particles.add(nyanCat);
// アニメーションを開始
particles.start();
このコードでは、以下の処理を行っています。
Particle.jsを初期化
ニャーン猫の画像をロード
ニャーン猫をパーティクルに追加
アニメーションを開始
アニメーションをカスタマイズしよう!
アニメーションをカスタマイズするには、Particle.jsのオプションを変更します。
たとえば、以下のコードを追加すると、NyanCatが星空を走り続けるようになります。
JavaScript
particles.particles.gravity = {
x: 0,
y: -100,
};
このコードでは、パーティクルの重力を下向きに設定しています。これにより、NyanCatは自然と下に落ちていきます。
また、以下のコードを追加すると、NyanCatがランダムな方向に動くようになります。
JavaScript
particles.particles.direction.start = 0;
particles.particles.direction.end = 360;
このコードでは、パーティクルの方向の範囲を0〜360度に設定しています。これにより、NyanCatはランダムな方向に動くようになります。
まとめ
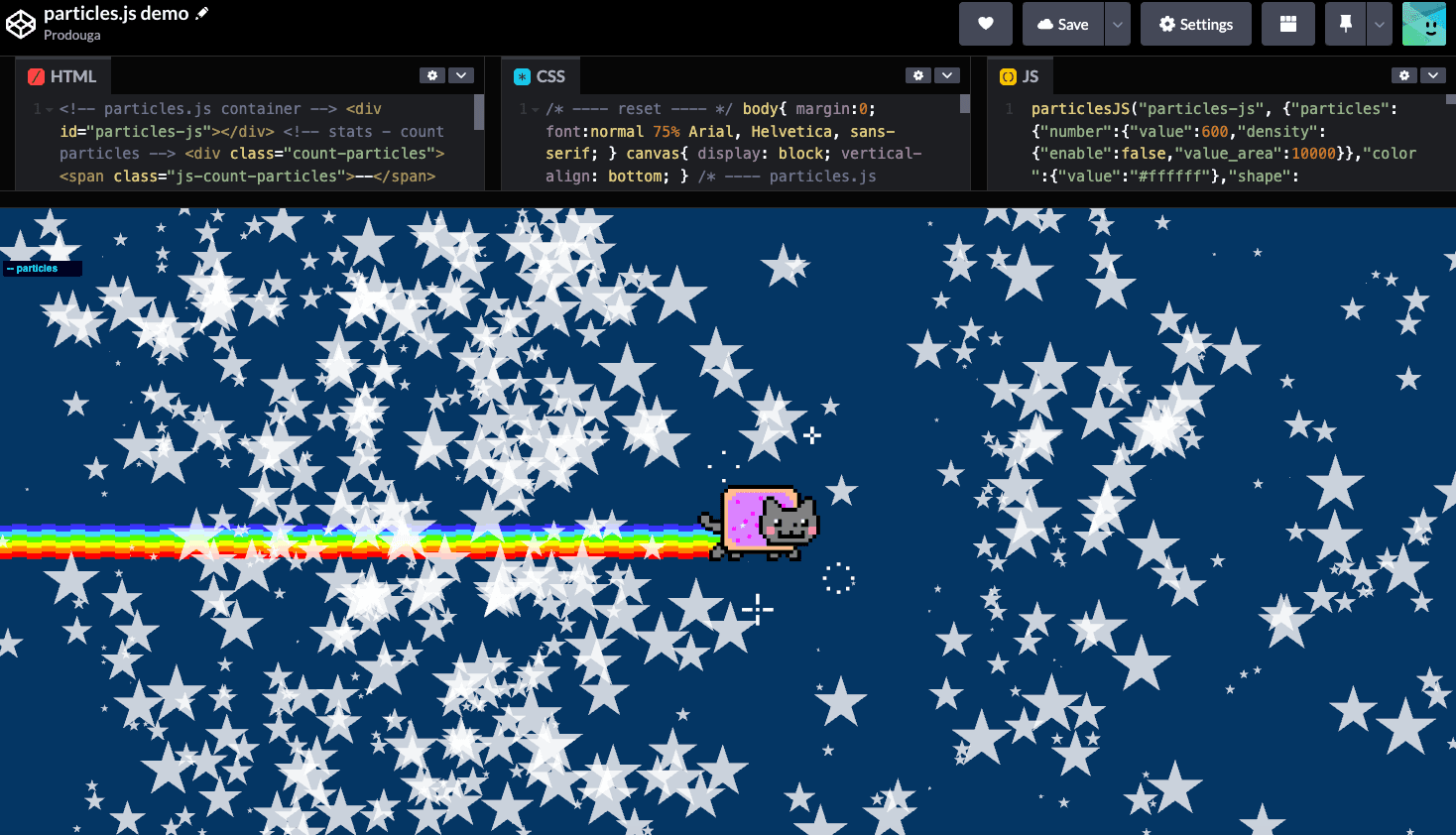
Particle.jsを使って、NyanCatが星空を走り続けるアニメーションを作成することができました。
このアニメーションは、Particle.jsの基本的な使い方を学ぶのにぴったりです。
ぜひ、自分好みにカスタマイズして、いろいろなアニメーションを作ってみてください。
共有