#ウェブ制作
.png&w=2048&q=75)
ReactとJavaScriptでフルスクリーンスクロールのウェブサイトを作成するためのチュートリアル
- #ウェブ制作
プロドウガ開発者

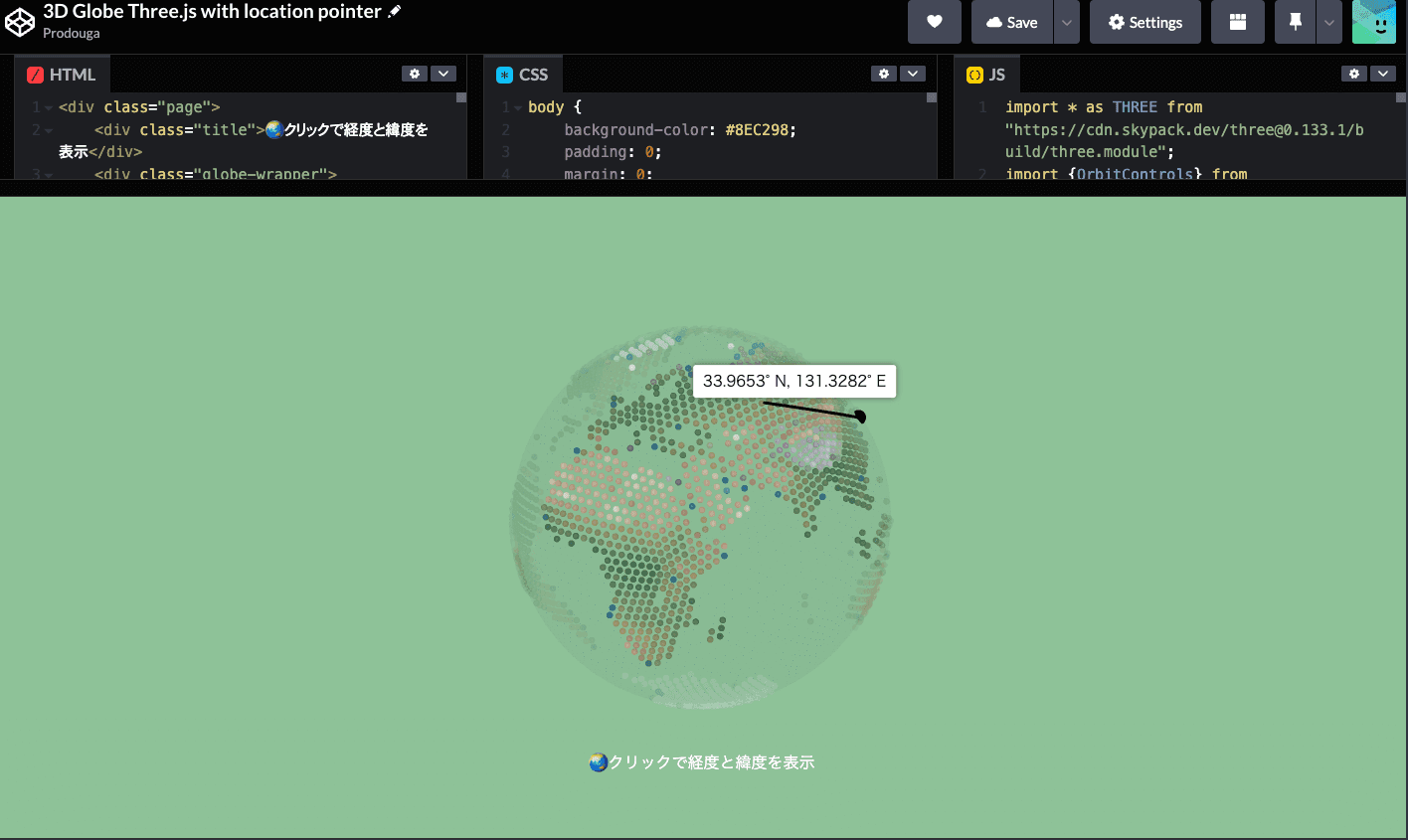
Three.jsを使用して3Dの地球儀をヌルヌル回して緯度経度を表示する🌏
- #ウェブ制作
プロドウガ開発者

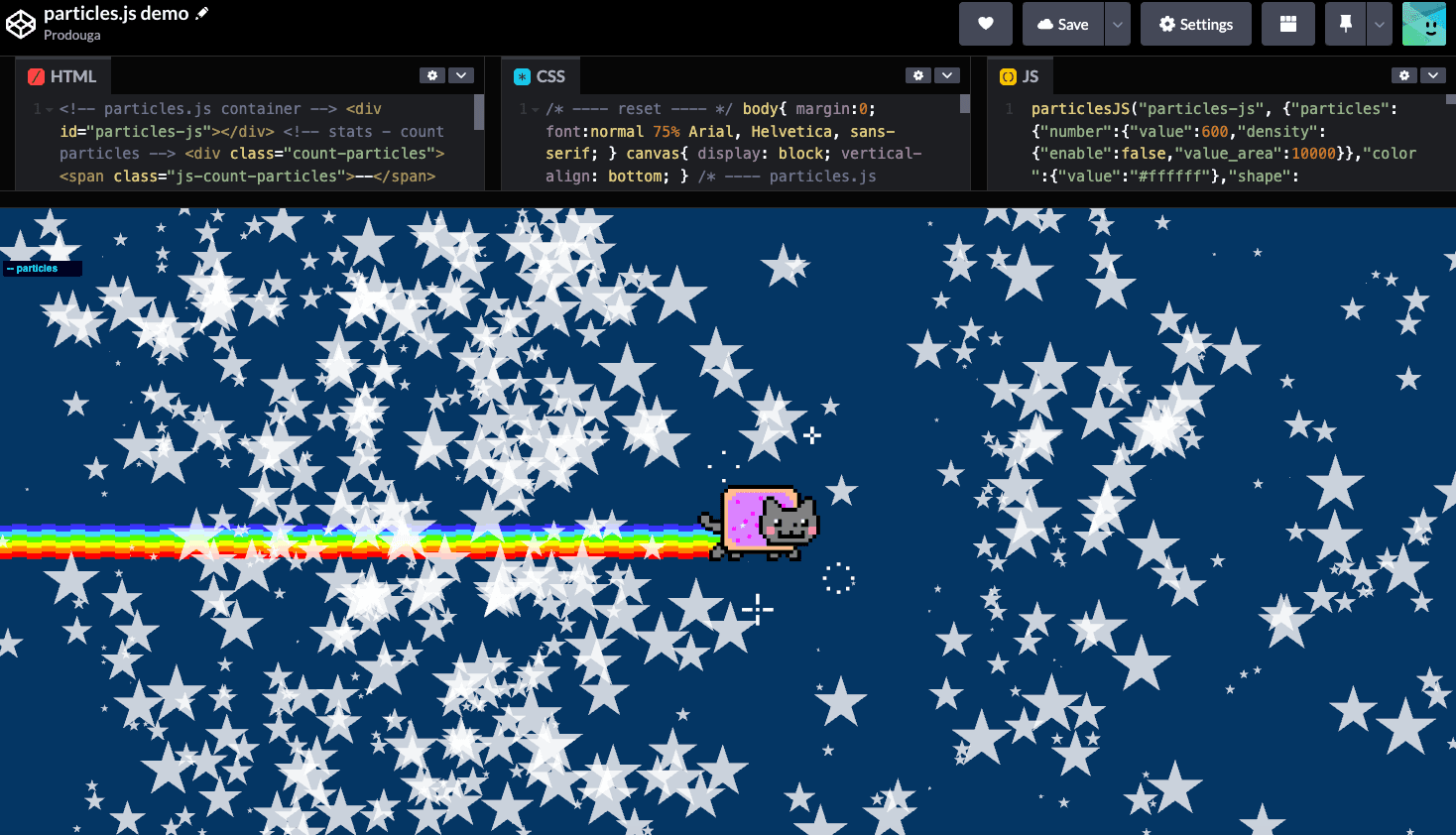
Particle.jsでNyan Catが星空を走り続けるコードを試そう🐈⭐️
- #ウェブ制作
プロドウガ開発者
.jpg&w=2048&q=75)
簡単!Vanta JSでクールに動く背景エフェクトを作成しよう👍
- #ウェブ制作
プロドウガ開発者

Venta.jsで動く背景を無限に生成する
- #ウェブ制作
プロドウガ開発者

Particle.jsで作る美しいナビメイン画面
- #ウェブ制作
プロドウガ開発者

🌊ビッグウェーブに乗ろう🏄CSSで簡単な動く波を作る
- #ウェブ制作
プロドウガ開発者

動く方眼アニメーション背景CSSでWebサイトをもっと魅力的に!
- #ウェブ制作
プロドウガ開発者

ウニョウニョ動くロゴアニメーションをCSSとJavaScriptで作る
- #ウェブ制作
プロドウガ開発者